Creating a Sprite Collection
Sprite collections form the basis of the 2d toolkit. They hold a list of textures and their associated properties. The system handles creation of atlases and has various options for customization. Once created, any changes to your sprites will automatically rebuild the atlas.
Hint: You should have a camera in your scene before you create a sprite collection. If 2D Toolkit is able to find a camera, it'll automatically create the sprites at the correct size for the camera.
This walkthrough will go through the process of creating a simple sprite collection with the assets provided with 2D Toolkit.
Make sure you have a tk2dCamera in the scene. The size / settings don't matter, as they will be detected automatically in the next stage. If you don't have a camera in the scene, you will need to manually configure the camera settings in the settings panel of the sprite collection editor.
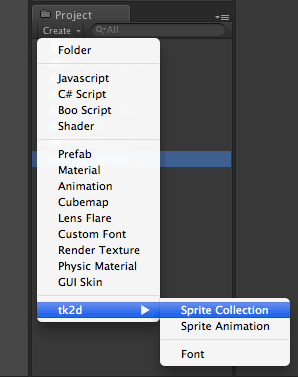
Create a sprite collection by clicking on "Create > tk2d > Sprite Collection" in the Project Window. Alternatively you can find this menu in "Assets > Create > tk2d > Sprite Collection".

You should create a sprite collection within a folder. This will keep things nice and tidy, as the SpriteCollection will generate files when you commit the changes. This is not required, however.
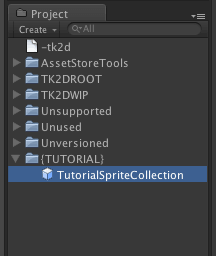
You will now have a sprite collection in your project. You should now rename this to something sensible, so you will be able to find it later. We have renamed ours to "TutorialSpriteCollection"

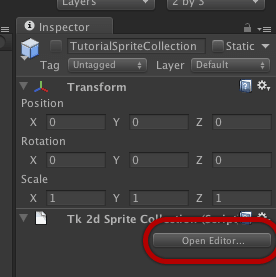
Click on "Open Editor..." in the Sprite Collection inspector to open up the Sprite Collection editor.

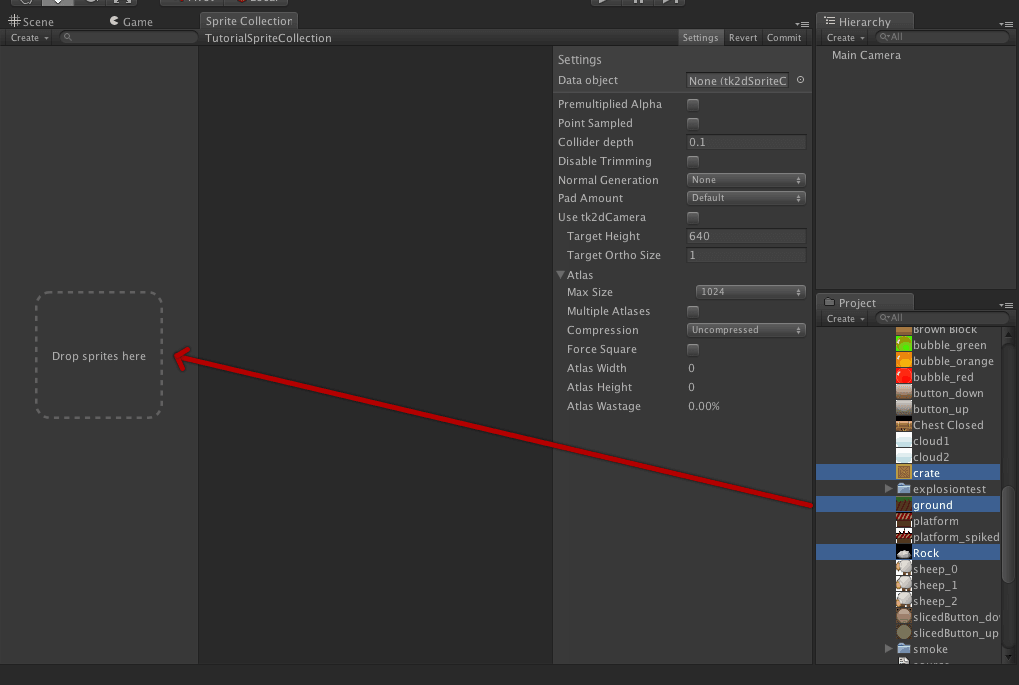
You will now need to add your sprites to the sprite collection. You can do this by dragging textures to the "Drop Sprites Here" box. In this example, we are dragging 3 textures from the demo directory. You can drag any of your textures, stored anywhere in your project. In this example, we will be dragging crate, ground and rock from /TK2DROOT/tk2d_demo/demospritecollection/sprites.
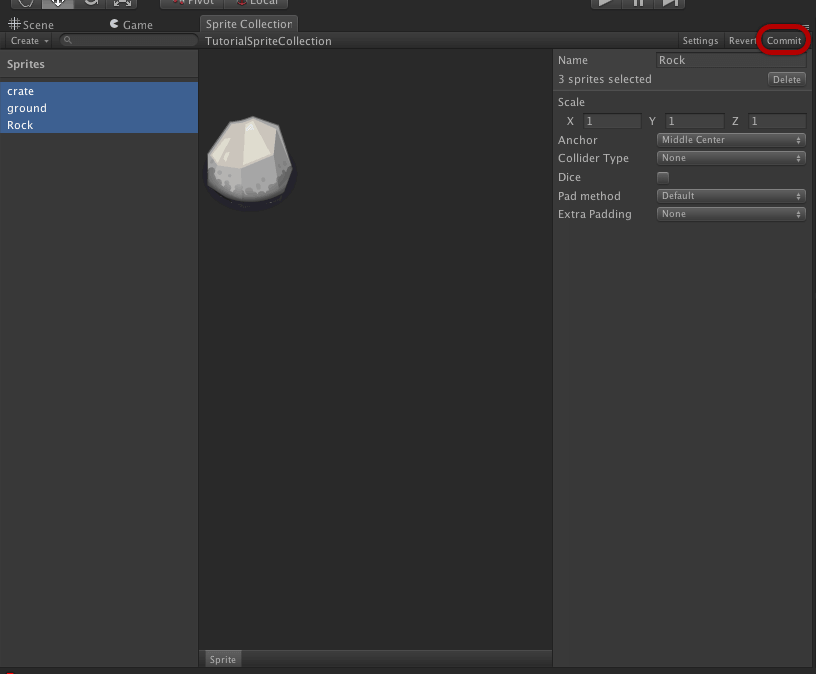
The textures in the collection will now be selected. You may now change any default parameters for the newly added sprites.

Note: You don't have to add all your textures at the same time. You can add them individually, or over a period of time.
You might find it helpful to dock the sprite collection editor window to make it easier to drag sprites into.
Click commit

Note: You will need to click commit whenever you make any changes in the Sprite Collection Editor.
At this point, your Sprite Collection has created one or more atlases with the textures you have given it. These atlases and all the other associated data will be regenerated automatically whenever the source data changes.
Note: An atlas is a way of combing multiple textures into a single texture image. This is mainly done for efficiency and performance reasons.

