Advanced UI Layout
Once you have a set of controls with layout capability, you can then use these controls in much more complex scenarios. In this tutorial, we are going to create a list of buttons that will automatically scale to fit a layout container.
Follow instructions in 'Setting up UI' tutorial and set up a tk2dUICamera.
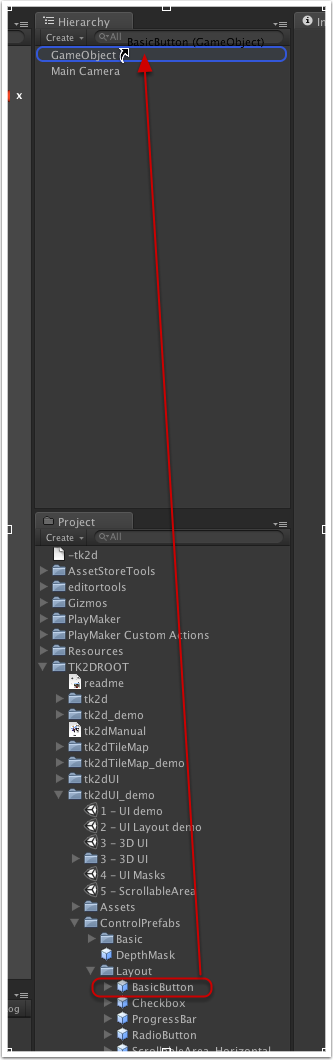
Create an empty game object by clicking "GameObject > Create Empty" in the Unity menu. Set the position of this game object to 0, 0, 0.
Drag a Layout compatible Basic Button as a child of this game object. You can find this in TK2DROOT/tk2dUI_demo/ControlPrefabs/Layout/BasicButton.

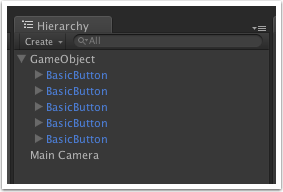
Drag a few more copies of this button onto the same GameObject so you're left with something like this.

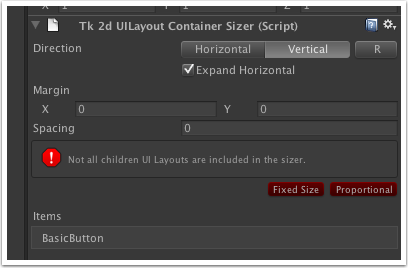
These buttons probably appear on top of each other in scene view, but don't worry about that for now. Select the gameobject, and add a tk2dUILayoutContainerSizer component to it. You can do this by searching for the component in Unity 4.x, or simply adding it from the "Component > 2D Toolkit > UI > Core > tk2dUILayoutContainerSizer" menu in Unity.
A LayoutContainer contains layouts only. It can't contain loose sprites or text meshes.
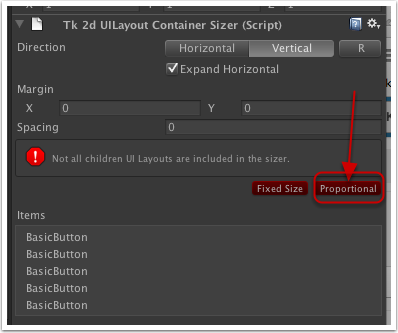
You will now see the an outline in scene view, and the tk2dUILayoutContainerSizer on the gameObject in the inspector.


The error message tells you that there are UILayout objects that aren't being considered by this container. Click on "Proportional" to add them all, and resize them proportionately to fill the layout container.

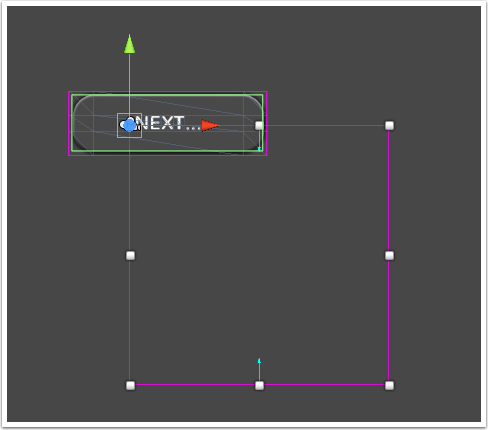
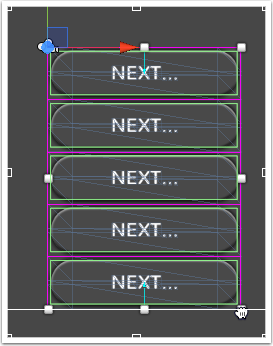
You will notice that all the buttons have now been resized and arraged to fit in the layout container. Resizing the layout container by dragging on the handles will now resize these buttons to fit the new area.

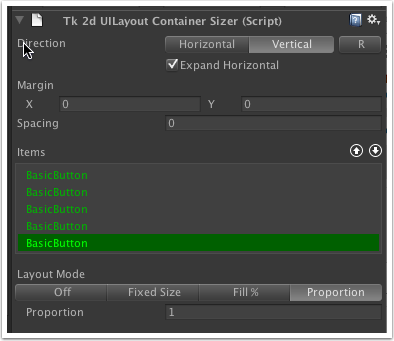
In this example, we would like to make one of the buttons occupy twice the space as everything else. Select one of the buttons in the Items list in the container inspector. You will now see the layout properties for the selected item. Simple set the proportion to 2, and this button will twice the size of everything else.

This button will always remain twice as big as the rest, even when you resize the container.
The other options in layout mode are:
- Off - remove from layout. This should almost never be used, as this object will not be considered when the layout sizes are calculated.
- Fixed Size - the object size is explicitly set. You select the object, and resize it. You may need to click on the "R" refresh button to tell the sizer to update properly.
- Fill % - Fills a percentage of the container.
- Proportion - Fills a proportion to the rest. Setting one item's proportion to 2 while everything else is set to 1 will mean that item is always 2x the size of the rest.
As with the rest of the layout system, you are free to use as little or as much of the system as you need. There are no additional overheads should you not decide to use the components.

