Getting Started with 2D Toolkit UI
This quick tutorial will go through a basic walkthrough of adding a button to your scene.
Create a new scene.
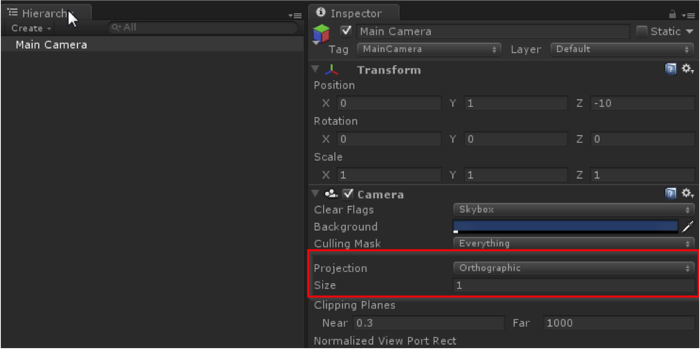
Click on Main Camera object in the Hierarchy Window, and the Camera editor inspector appears.
In Main Camera Inspector set Projection = Orthographic and Size to 1.

The UI prefabs are set up with an orthographic size of 1, but you are free to change them when you replace the graphics later. You will probably need to the components if you do so.
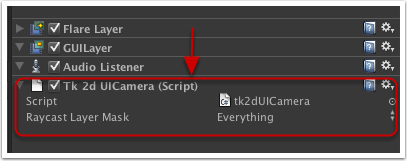
Add a tk2dUICamera component to the camera. This lets the system know that you're going to be using this camera for UI.

You can still create a tk2dUIManager explicitly as was required prior to 2D Toolkit 2.2 and set up parameters if you need to, but it is no longer necessary to do so.
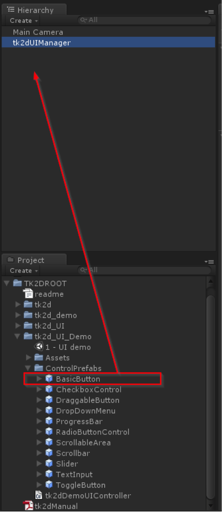
In Project View, navigate to TK2DROOT/tk2dUIDemo/ControlPrefabs/Basic
If you upgraded your project from a version of 2D Toolkit before 2.2, you might find the BasicButton prefab at this location instead: TK2DROOT/tk2dUIDemo/ControlPrefabs
Drag the BasicButton prefab into the scene.

Hit Play and you will be able to click this newly created button.

Refer to Understanding the UI System and building your own components for more information on events and how you can use them.

