Sprite Dicing
Sprite dicing is a feature unique to 2D Toolkit which allows the system to split up a large texture into much smaller chunks, individually trimming these chunks, and seamlessly reconstructing the sprite in the viewport.
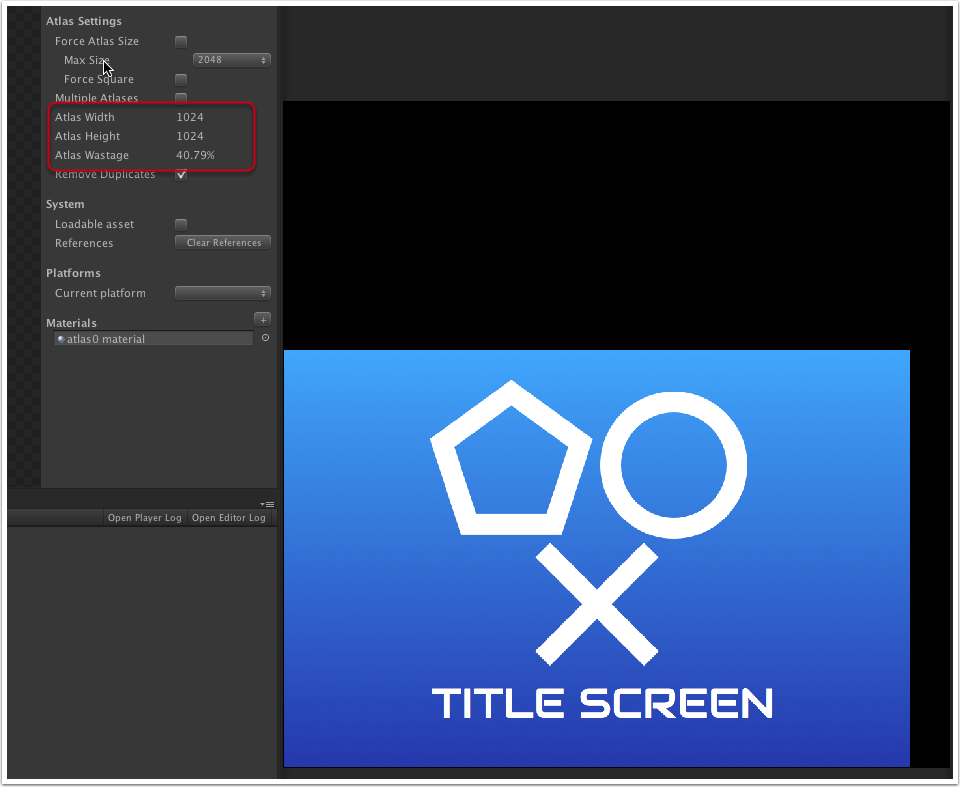
An example where this could be very useful is a large background image like the one shown below.

Creating a sprite collection with this sprite results in a 1024x1024 altas with a fair bit of wasted space in it.

Due to the shape of the original image, its going to be quite hard to find sprites that will fit in the remaining space.
Let's see how dicing can help here.
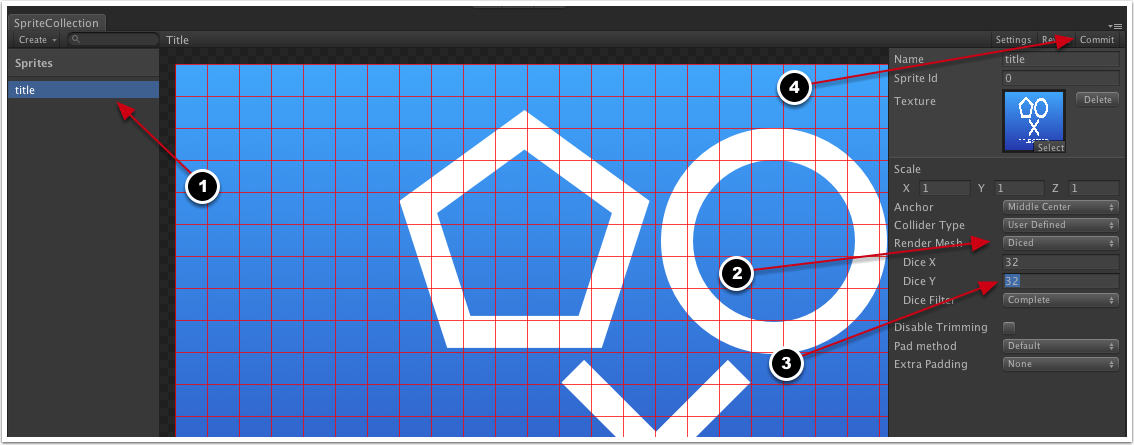
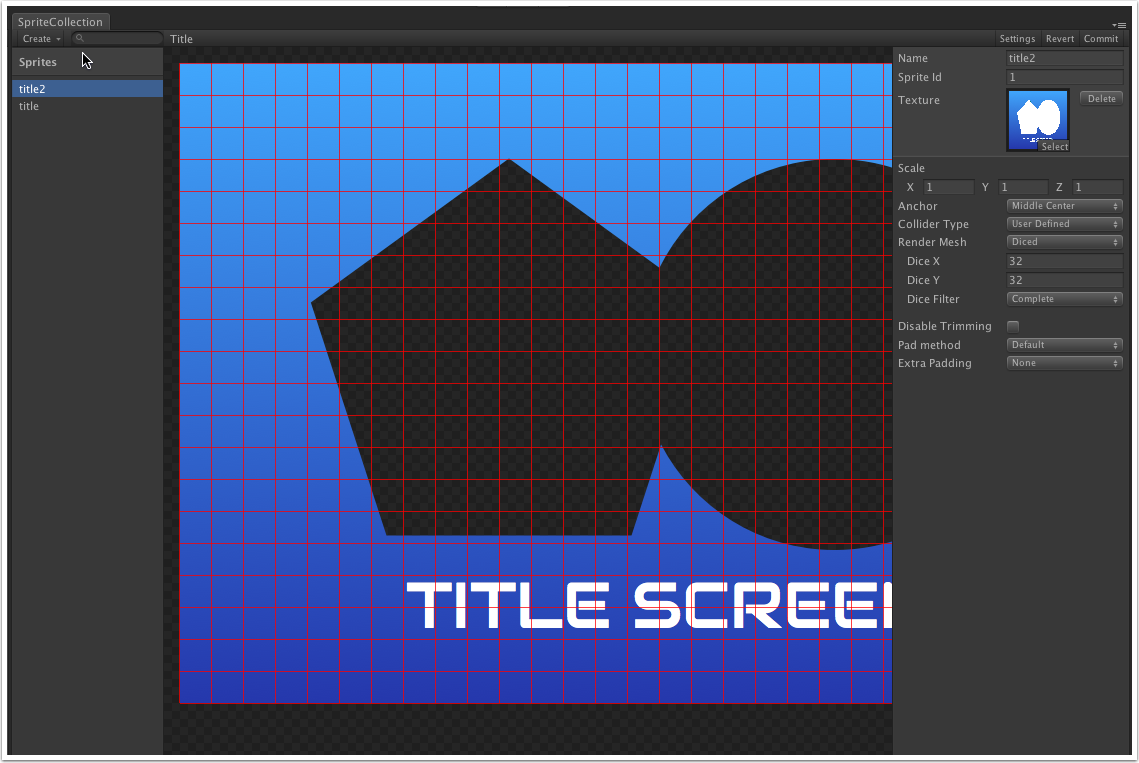
- Select the sprite in the sprite collection editor.
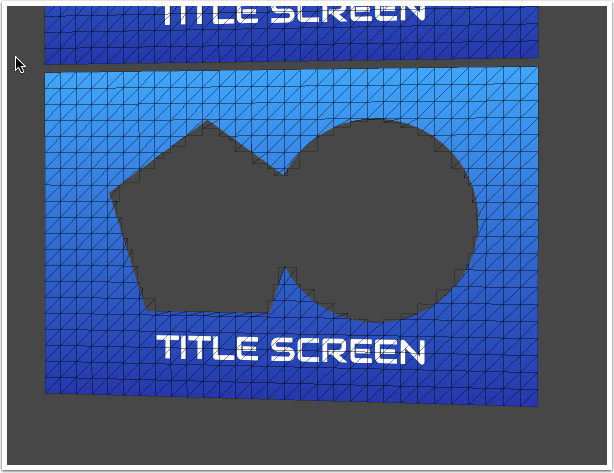
- Change render mesh to Diced. The red lines in the viewport show you how the texture is going to be split up - depending on the nature of your object, and the usage, you might want to split it up more, or less.
- In this case, we're going to set the dice X and Y to 32 and 32 respectively.
- Click commit.

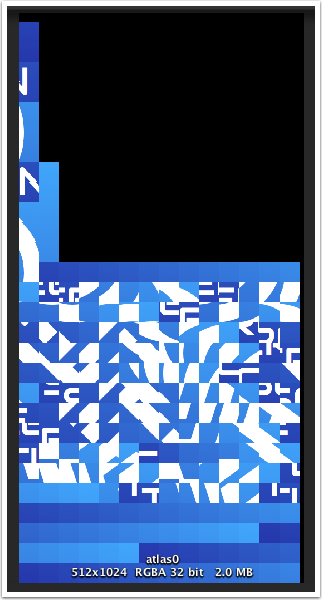
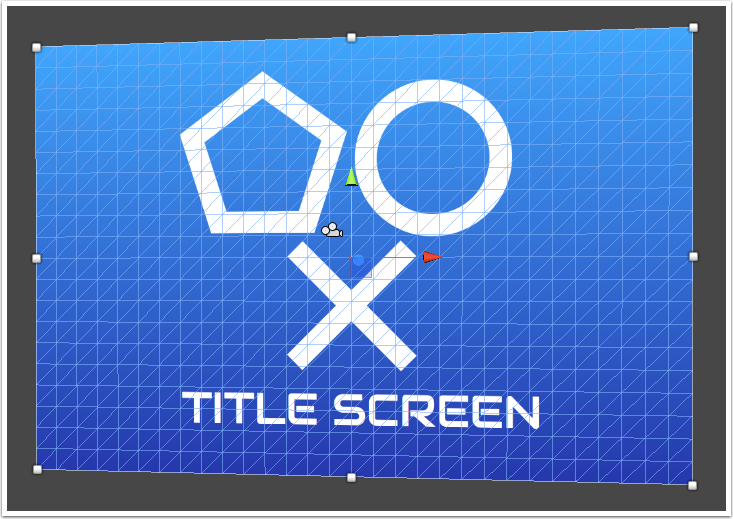
Observe that the atlas has now significantly reduced in size, and there's a LOT more room remaining too. Dicing chops up the source image into tiny rectangles, removes transparent and duplicate dices, atlasing only the remaining parts. You don't have to do any work to reconstruct this, everything is done automatically for you when you create a sprite in the scene.


Dicing multiple sprites
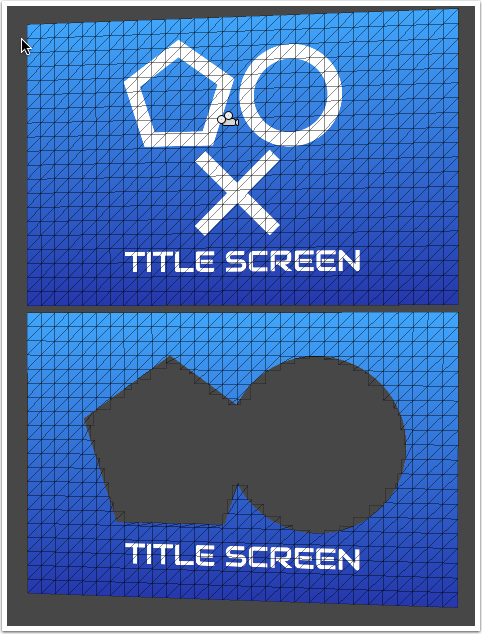
We can take advantage of the duplicate removal further by adding more similar sprites to the collection. For example, we've added this one here, a similar sprite but with holes in it.

With this sprite set up exactly as the one above (32 x 32 dices), you'll notice it really hasn't added very much to the atlas - with the backgrounds being the same color, a lot of tiles are exactly the same and the duplicate removal really helps here.

Advanced dicing
Some further optimizations can be performed on these sprites - in these examples, the sprites are more or less solid. We'll switch the shader to tk2d/SolidVertexColor to get some nice performance gains.
- Go into sprite collection settings
- Double click on the material to open it in the inspector.
- Switch the shader to tk2d/SolidVertexColor.
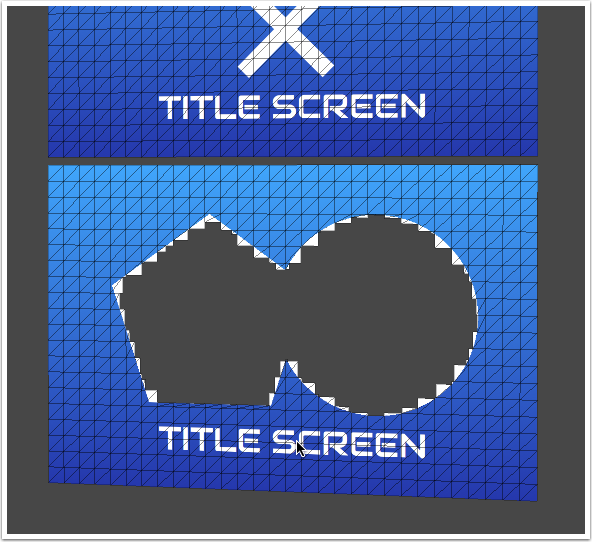
Note that while it has worked perfectly with the first sprite, we've introduced a fair few artifacts into the second on transparent tiles.

Let's fix this.
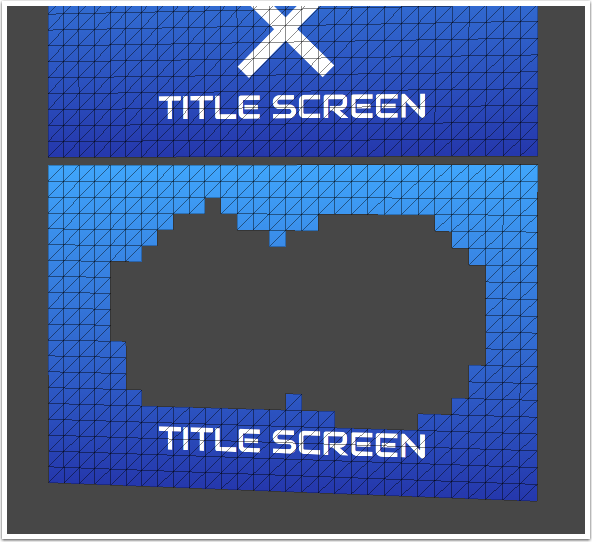
Select the second sprite in the sprite collection editor. Change the dice filter from Complete to Solid Only and Commit. This filters out all the transparent tiles.

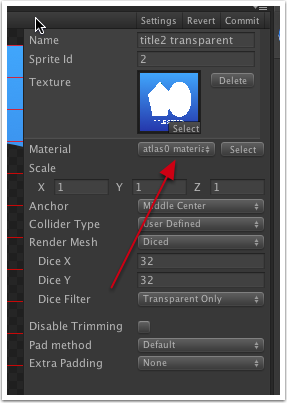
Drag the sprite into the sprite collection editor again, and click "Clone" when prompted. Set this one up in exactly the same way as the previous, but have it set to transparent only. We'll override the material on this to make it transparent.
- Go into the settings tab.
- Click on + next to materials. Double click on the newly created material, and switch the shader to tk2d/BlendVertexColor.
- Back in the sprite collection editor, select your "transparent only" sprite and select the new material just for this sprite.

We now have 2 sprites, that when are drawn together, display the complete sprite, both solid and transparent parts.

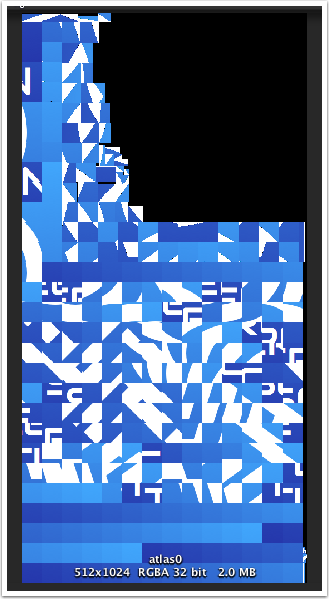
Here is the final atlas for comparison.

It's a little bit of set-up work, but on some platforms (PowerVR used on iOS for example), this is a very useful and often essential optimization to get the best performance possible.

